お久しぶりです。データユニットの みく / Ryo Koizumi (@slpwalks) です。
みなさん、作図はお好きですか?
なんだかんだでかっちりとしたアーキテクチャ図を書くときは draw.io (drawio.com) にお世話になることが多いですが、ファイルの扱いがちょっとめんどくさいなと思うことが多いです。
- drawio ファイルをそのまま Confluence, Notion などのページに埋め込むと描画が遅い
- レンダリング済みの画像ファイルを置くと後の人が編集できない
- 両方置くと同期を取るのが大変
編集可能なアーキテクチャ図という革命
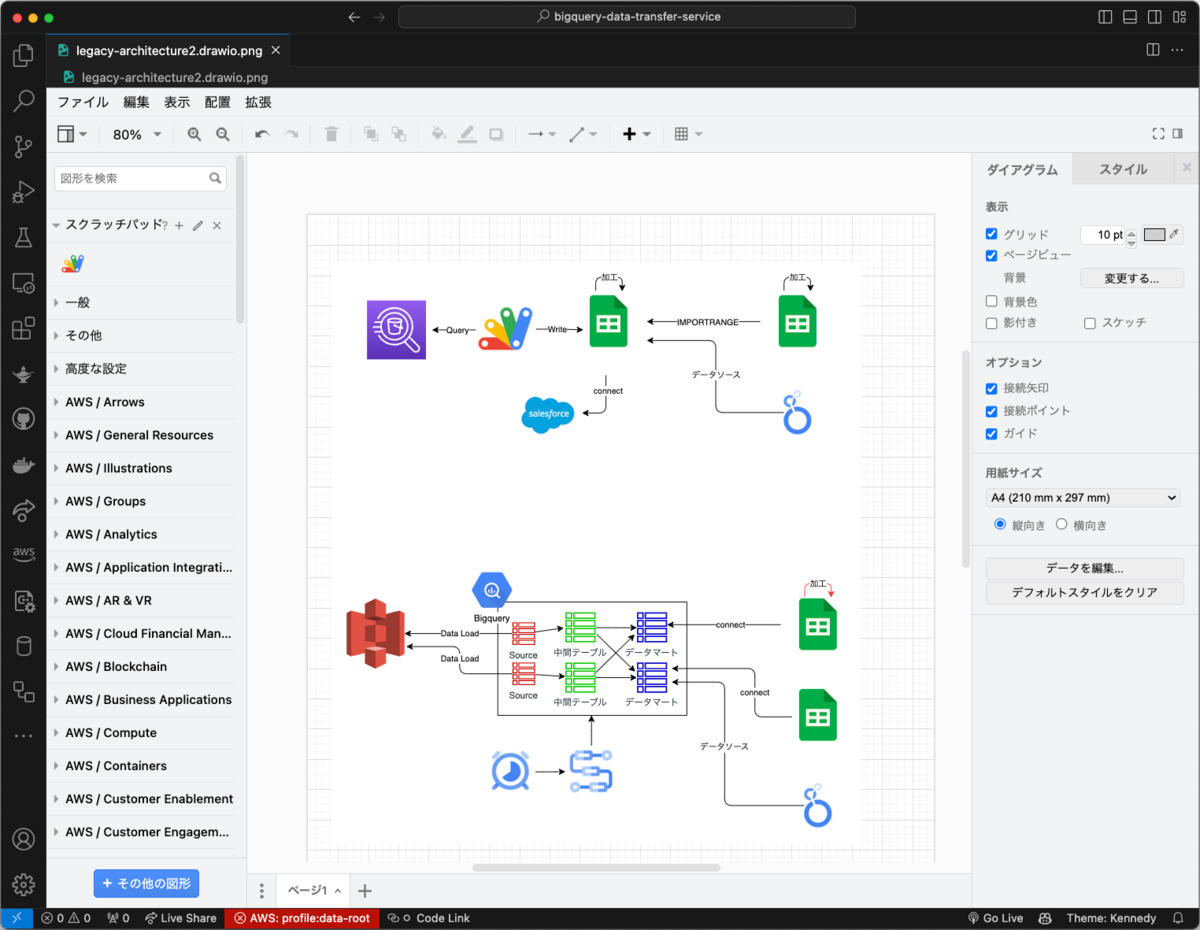
draw.io には VSCode Extension が存在し、VSCode からシームレスに drawio ファイルを扱うことができます。
これだけでも便利ですが、「ファイル」メニューから「Convert」を選ぶと、見慣れない拡張子に変換できます。

実はこの .drawio.(png|svg) という拡張子に変換すると、
VSCode Extension で開いた場合に編集出来る状態を保ちつつ、
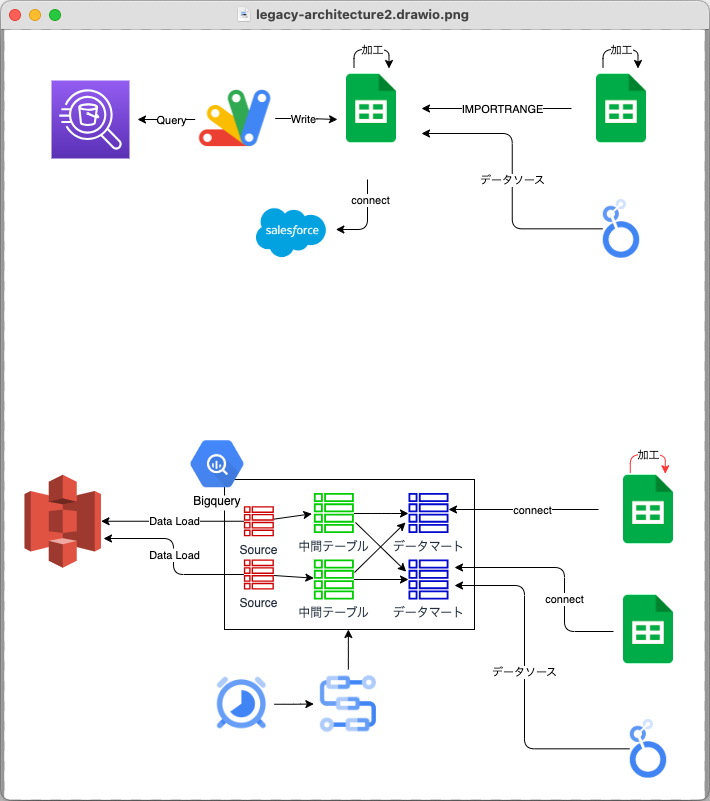
その他のアプリで開いた際は通常の画像として扱える、特殊な画像ファイルとして保存することができます。


これの何が革命なのか?
画像としてアップロードしたファイルがそのまま編集可能になるので、元データと画像ファイルの両方を保存しておかなくても済むことになります。
主に複数人で定期的な保守が必要なアーキテクチャ図など、この形式にしておくことで埋め込み不要かつ、差分更新可能な形で公開することができます。
また、アーキテクチャ図をスライドなどに転載する際も、画像ファイルとして扱えることが生きてきます。
まとめ
draw.io を使ってガンガン図を書いて、ガンガン共有し、開発速度を加速させていきましょう!