「構造」の設計ってよくわからないなと思っていた
こんにちは。
(株)リンクアンドモチベーションで、モチベーションクラウドのデザイナーをやっている安達です。
突然ですが、デザインの5階層モデルの「構造」の設計をしていますか?
当然しています!という方も多いと思いますが、「要件」が決まった後、すぐにワイヤーフレームなどの「骨格」や、デザインのトンマナの検討をしているという方も一定数いるのではと思います。
以前の私もそうでした。
それで問題なくデザインできていればよいのですが、私はスピード感やチーム内での議論における説得力等に課題を感じており、何かの改善になればと思って、軽視していた「構造」の設計に取り組むことにしました。
「構造」の設計をやってみて
まず、以前に読んだ「IA(情報アーキテクチャ)」や「OOUI(オブジェクト指向のUIデザイン)に関連する本や記事などを読み返しました。
タイミング的に担当プロジェクトでは構造設計するものがなかったため、以下の方法を試します。
1.他社のプロダクトの構造を洗い出し、他のデザイナーと意見交換する
2.過去に自身が作成した機能の構造を可視化し、より良い構造にできないかを検討する
やってみた感覚としては、
- デザイン上の課題が明確になり、手戻りが最小限に抑えられそう
- エンジニアと同じ(近い)視点で話せそう
という感じでした。
今後のプロジェクトでは構造設計をし、その段階でエンジニアとすり合わせすることや、他デザイナーからレビューも受けるつもりです。
とまぁこれだけでも十分価値はあるのですが、
情報を「整理」している感覚が強く、より良い構造を実現するためにどう試行錯誤していけば良いのだろうかとモヤモヤが残りました。
SaaSプロダクトにおける良い「構造」設計の重要性
そしてタイトルの話に繋がっていきます。
先輩との会話の中で、このモヤモヤについてアドバイスをもらいました。
「長期でプロダクトを育てていく SaaSでは特に、「戦略」や「表層」が変わってもそれらを柔軟に受け入れられる構造をいかに作れるかが肝だと思ってる」
なるほどな、と思いました。
構造を考える際、私はユーザー目線でより良い体験を作ることが第一であり、次にそれらを踏まえてシステム視点での情報設計をしていました。
しかし本当に重要なのは、長期で変化する「戦略」と、それに伴う「表層」の変化をどのように考慮し、設計するかなのではと。
未来を見越し、どこに自由度を持たせ、どこは固定化(セット)にしておくかを決めること(小さすぎても、大きすぎてもだめ)が、構造設計段階での試行錯誤の鍵だということです。
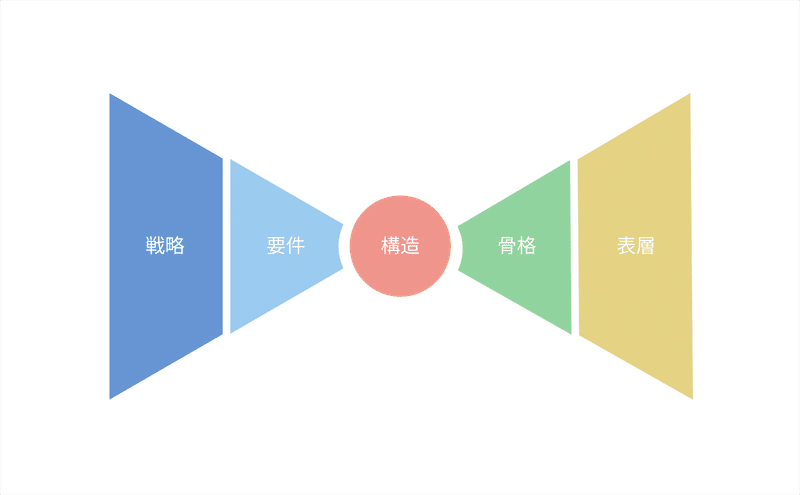
イメージとして、5階層モデルはリボン図のようなものであり、「構造」はその中でも「基盤」のような役割を果たすのだと思います。
 5階層モデルのイメージ。両端は可変要素が多く、中心の構造がそれらを受け止める基盤
5階層モデルのイメージ。両端は可変要素が多く、中心の構造がそれらを受け止める基盤
この考えを持つようになってから、設計の際に将来のプロダクトの構造を想像したアウトプットも加え、その情報も踏まえて、最適な構造を考えるようにしています。
今後は、実際のプロジェクトでこのアプローチを取り入れていきますので、具体的な方法はまたこちらでシェアしていきます。