
以下は、去年の弊社のQiitaアドベントカレンダーに投稿したものです。
「考慮もれ」「手戻り」をなくしたい
モチベーションクラウドシリーズのデザイナー杉江です。
フロントエンドエンジニアのみなさんは、画面デザインを見て「どう実装するんだ?」とストレスを感じたことはないですか?
例えば...
👨💻 フロントエンド「Emptyのときはどうするんだろう?最初から考慮してほしいな...(ストレス)」
👩🎨 デザイナー「この状態も考えないといけないのか。確認するだけで1日終わるな...(ストレス)」
→お互いにとって、よくない!!!!!
こうした状態を受けて、お互いにとってストレスなく開発するために、デザイナーとフロントエンドで制作プロセスを改善しました。
今回は、プロセス改善のステップや導入してみて効果的だったツール(シート)についてお伝えします。
【まず初めに】 「UI Stack(状態デザイン)」の必要性の周知
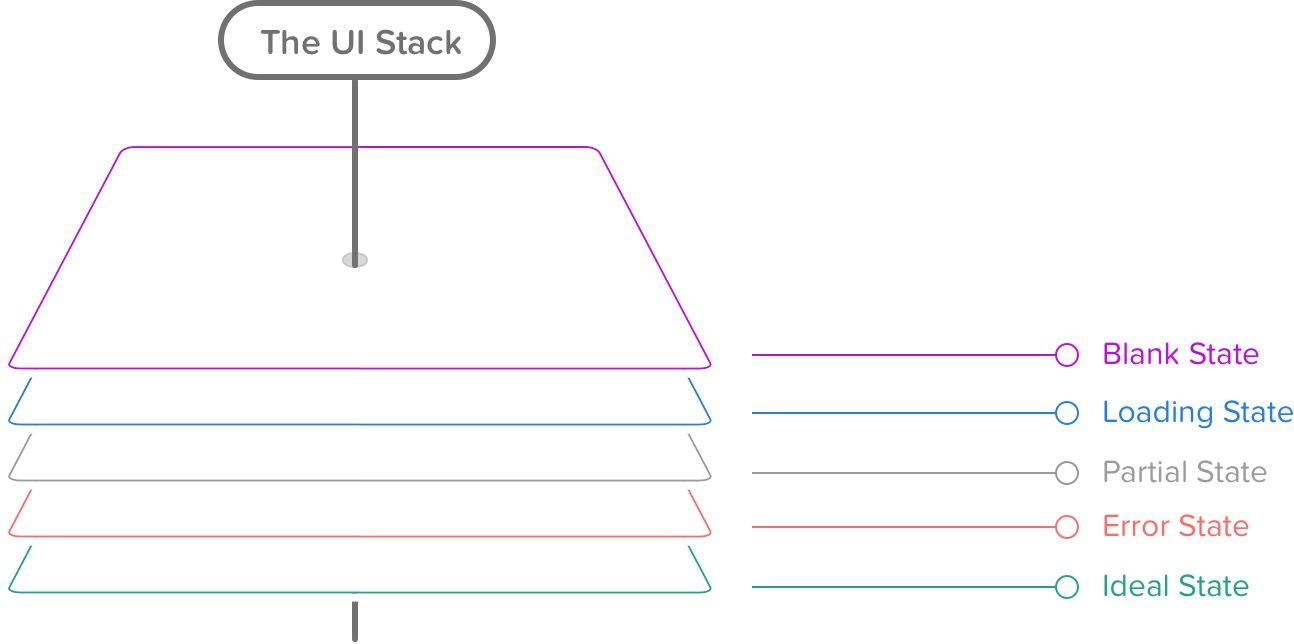
UI Stackとは、UIの考慮すべき5つの側面のことです。
以下の5つを設計時に考えることで、漏れなく統一的なUIを作成・実装することができます。
参照元:How to fix a bad user interface, Scott Hurff

- Blank State(データが入っていない状態)
- Error State(エラー状態)
- Loading State(ローディング状態)
- Partial State(部分達成状態)
- Ideal State(理想状態)
それぞれの具体例は、こちらの方の記事がとても参考になります。
当初、私たちの開発チームでは、デザイナーによってUI Stackに対する認識や対応の度合いが異なっていました。
あるタイミングでフロントエンドの方からUI Stackについて提案を受け、「理想」状態だけでなくそれ以外の状態も、デザイナー全員が考慮してフロントエンドに引き継ぐべきだよね!とチーム全体で認識を揃えました。
【次に】開発プロセスにUI Stackの確認を埋め込む
「意識しましょう!」だけでは変えるのは難しいため、デザイナーとフロントエンドの引き継ぎプロセスを改善しました。
具体的には、UI Stackを踏まえた「画面一覧」を開発の早いタイミングで確認するようにしました。
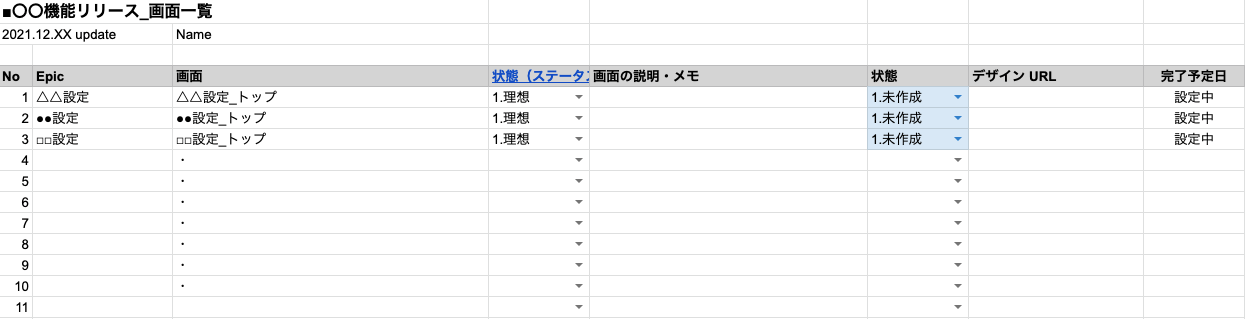
1. 「画面一覧」の作成
- いつ:
- 開発PJTが始まってすぐ
- どのように:
- デザイナー(ワイヤーフレーム制作担当)が「画面一覧」を作成
- わかる範囲でOK、まず資料がある状態にしておく
- デザイナー(ワイヤーフレーム制作担当)が「画面一覧」を作成

最初はこのくらいざっくり
2. 「画面一覧」をもとに、画面数や実装工数を確認する
- いつ:
- 要件定義書が大体書き終わった後、1週間後くらい
- どのように:
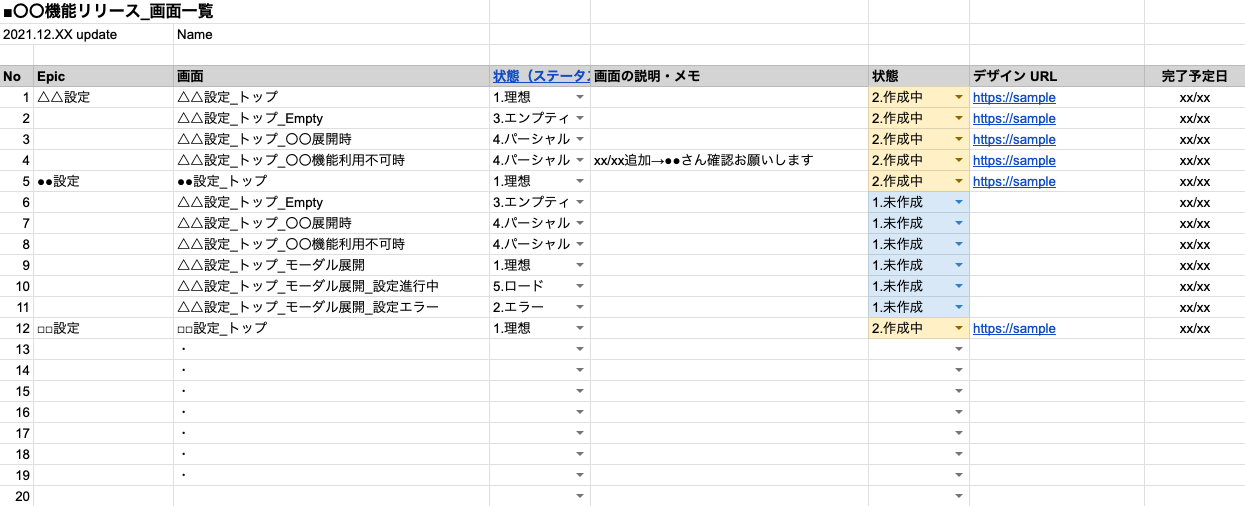
- デザイナー(ワイヤーフレーム制作担当)が、UI Stackも考慮してワイヤーフレームを作成→「画面一覧」を更新
- フロントエンドエンジニアが、事前にWFと画面一覧を見て、考慮・追加してほしい画面や要素がないか確認
- デザイナーとフロントエンドでミーティングを実施・認識合わせを行い、考慮漏れについて対応
- 上記がある程度完了後、UIデザイン制作に移る

デザイナーがわかる範囲で洗い出し、すり合わせる
【結果】生産性の向上・ストレスの軽減→UX/UIの質向上に
- 後から考慮もれが発覚して手戻りすることがなくなり、開発全体の生産性が向上しました。
- 早い段階で全体像を把握しておくことで、各状態デザインに対して統一的なUX/UIの設計に余裕を持って対応できるようになりました。
合わせて、こんな効果もありました。
- 「画面一覧」に完了日や進捗状況を記入する欄を作ったことで、「作成中」などデザインの進捗も分かるようになり、無駄な確認作業を大幅に減らすことができました。
- 結果として、お互いの作業状況が常にわかることで、安心感を持って開発を進めることができるようになりました。
- また、テストケースの抜け漏れを確認しやすくなり、QAメンバーにとっても良い影響がありました。
【最後に】プロセス自体を変えてみよう
追加の工数が増えるようで、最初は面倒に感じるかもしれません。
「管理コスト増えそうだな〜」
「ガチガチにやるとスピード落ちそうだな」
「全部洗い出したり、更新するのがめんどい・・・」などなど
実際、私たちもそうでしたw
最初の立ち上げ段階では、フォーマットを整えたり、ミーティングを入れたりなど、シンプルに「追加対応」なので瞬間的に工数が増えるのは間違いありません。
しかし、開発における「シフトレフト(Shift Left)」の考え方があるように、考慮すべき要件を前倒してデザイン段階で発見・対応することは、(後々必ず確認が発生することでもあるので)開発プロセス全体の効率向上につながりました。
また、より良いプロセスを模索する状態を作ったことで、様々なメンバーから「こうしたら良いのでは?」など声が挙がりやすくなり、結果として継続的・長期的な生産性向上につながっていると実感しています。
魅力的なプロダクトを作るには、プロセスも大事。
私たちもまだまだ試行錯誤の途中ですが、日々進化する開発チームをつくっていきたいと思います。